Designing a Dog Friend Finder App
Project overview
The Problem: Finding dog friends for your dog can be difficult, especially if there isn't a local dog park or a location where owners will take their dogs for exercise and socialization. And for those who have had negative experiences with dog parks, socializing your dog can be extremely difficult. Without proper socialization, dogs can become fearful or fear aggressive towards other dogs (and people).
The Solution: The K9 Friend Finder app is designed to help dog owners find local dog friends. This works perfectly for dogs who are stressed when meeting groups of dogs, like at the dog park, and puppy socialization.
Tools: Balsamiq (sitemap and wireframes), Sketch (customer journey map, task flows, mockups), Invision (prototyping), and drawing.
Product hypothesis
I believe dog owners have a problem finding canine friends for their dogs. I can help them with the K9 Friend Finder app. I'll know I’m right if many people start using the app to plan meet-ups, and the follow-up reviews of the meet-ups are highly rated.
User Research
I interviewed six dog owners, owning various sizes, temperaments, and breeds of dogs. Some of the dogs are comfortable around other dogs and have a specific group of dog friends. These dogs frequently go to the local dog park to play. Other dogs are more shy, fearful of meeting new dogs, or meeting dogs in large groups. Their owners try to avoid taking their dogs to busy places, such as the local dog park. Although the owners differed on where they take their dogs for exercise and socialization, they all preferred to take their dogs to places close by.
Customer Journey Map
Main persona: Ron recently adopted a puppy, Rover, and wants to find a few dog friends for Rover. The local dog park is somewhat small and seems quite overwhelming for a puppy or small dog. He was able to make a dog friend through the puppy class he signed up for, but they don't live that close to each other. Ron hopes to find a few dog friends for socialization and exercise, who live close enough to meet-up after work. Ron feels like it's easier to watch over a couple of dogs in an area that isn't busy than at the local dog park where it's difficult to predict which dogs like/dislike which dogs.
Use Cases and Task Flows
Based on the customer journey map, I extracted a couple of use cases and turned them into task flows. The use cases are swiping through dog profiles to get matched and setting up an event with a matched dog profile.
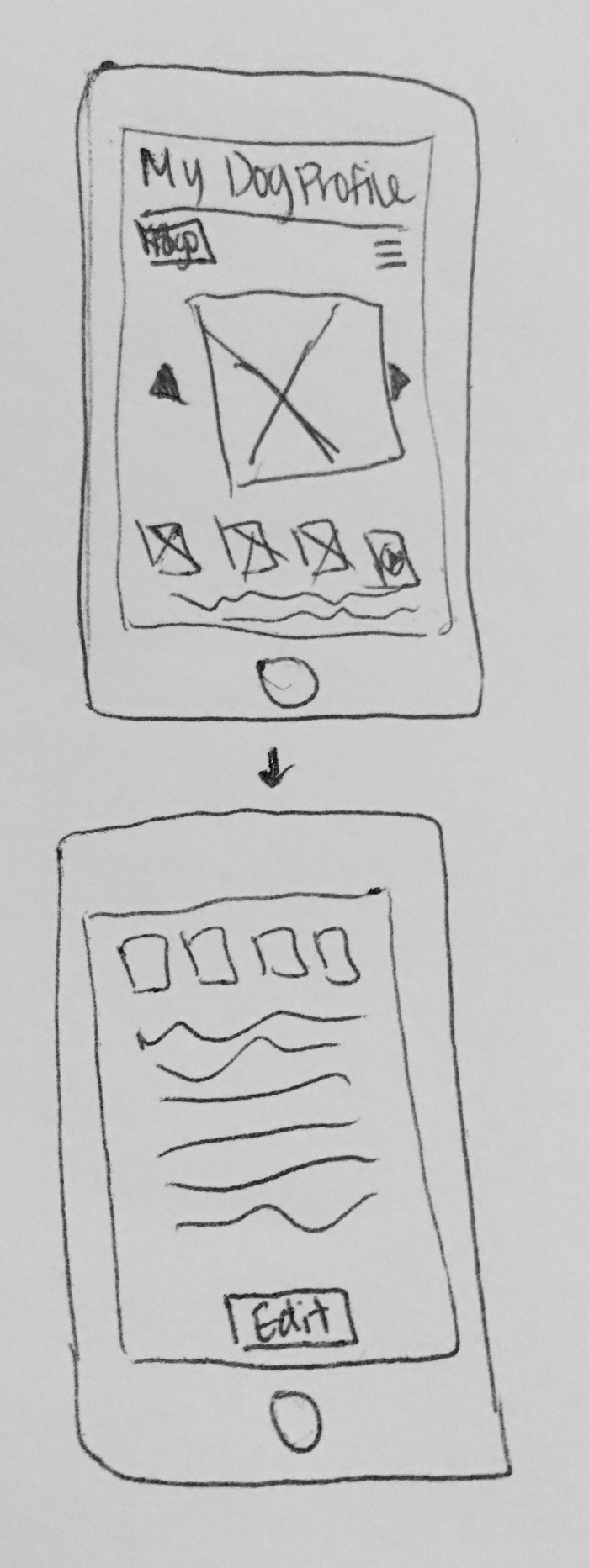
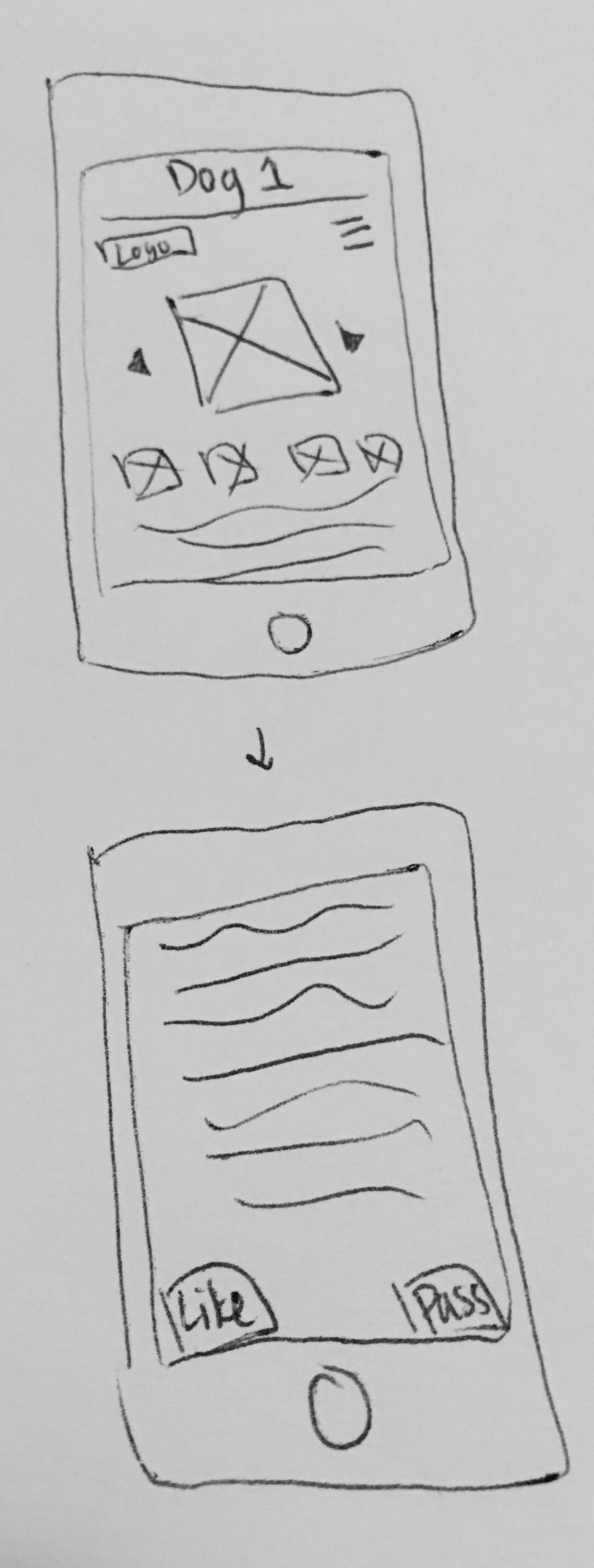
Swiping through dog profiles.
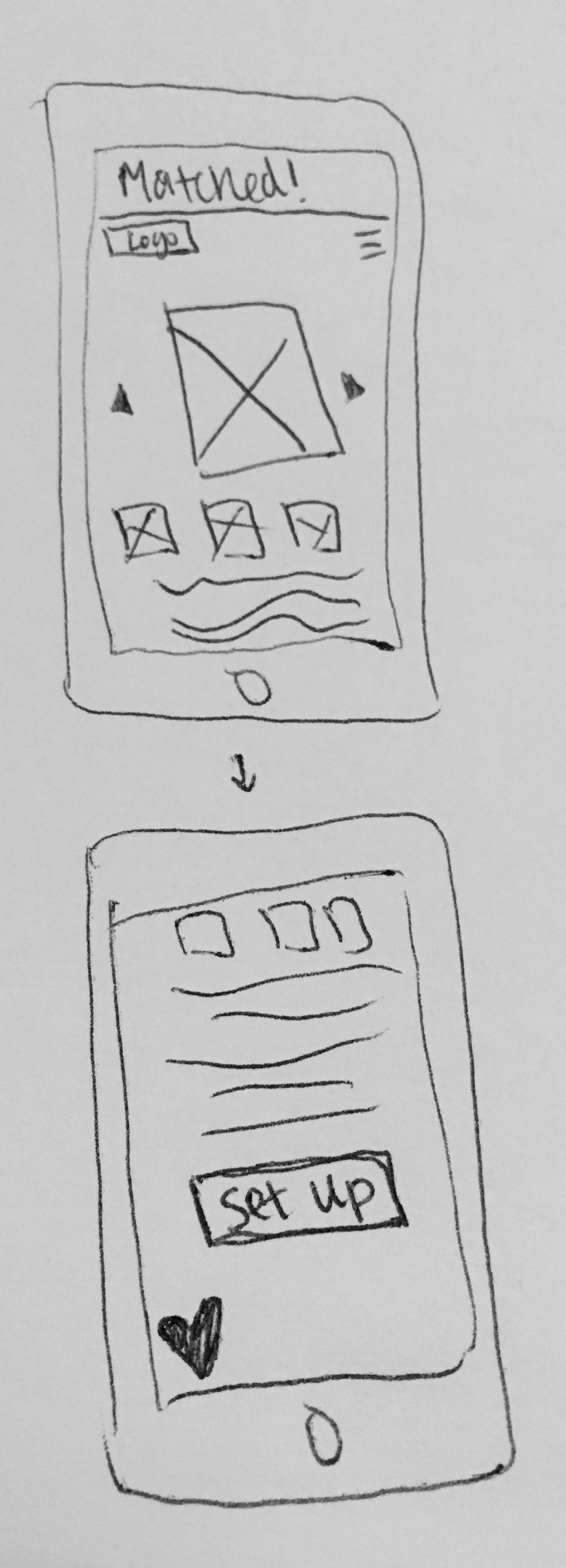
Setting up an event.
sketches, Sitemap, and Wireframes
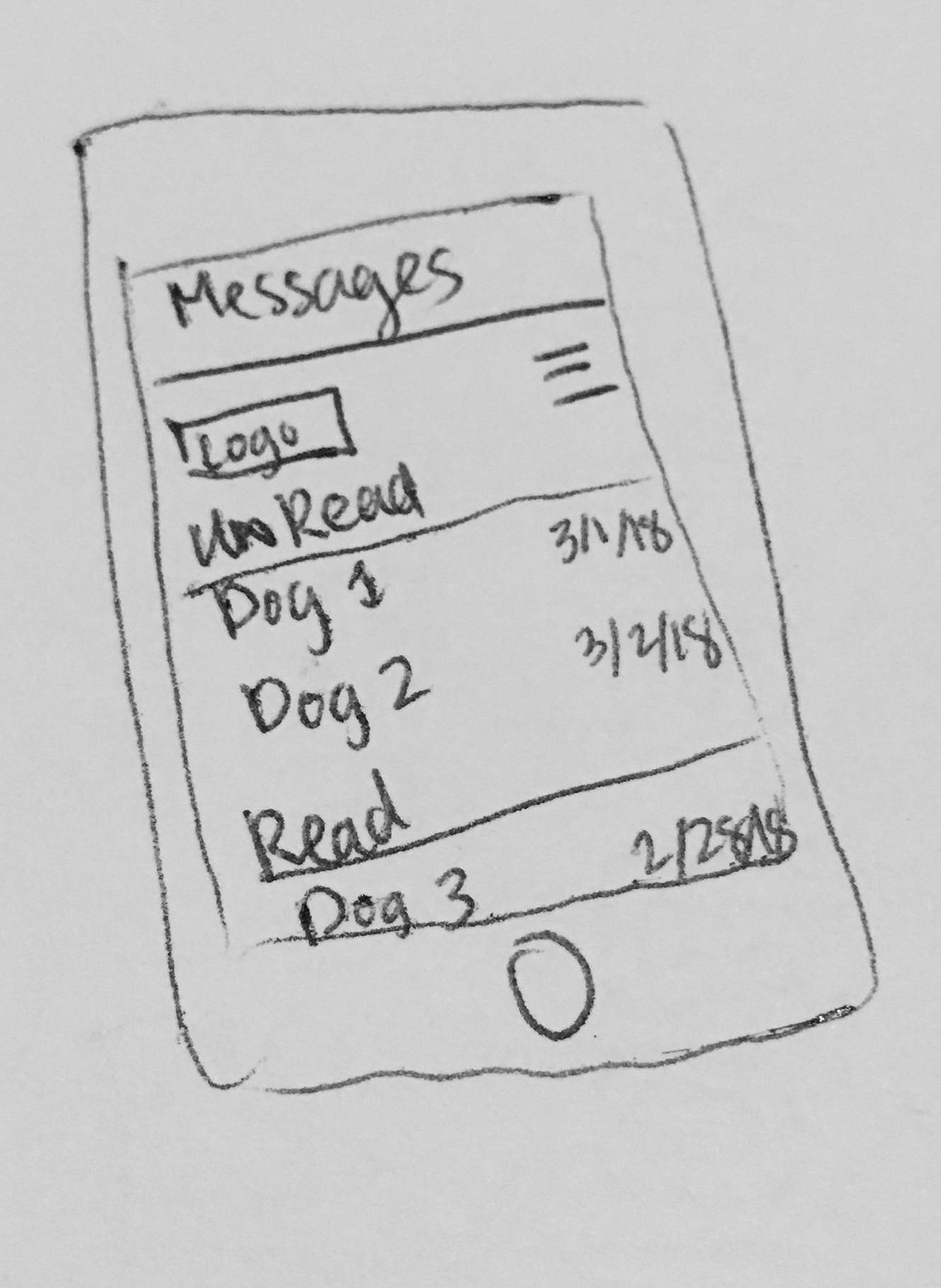
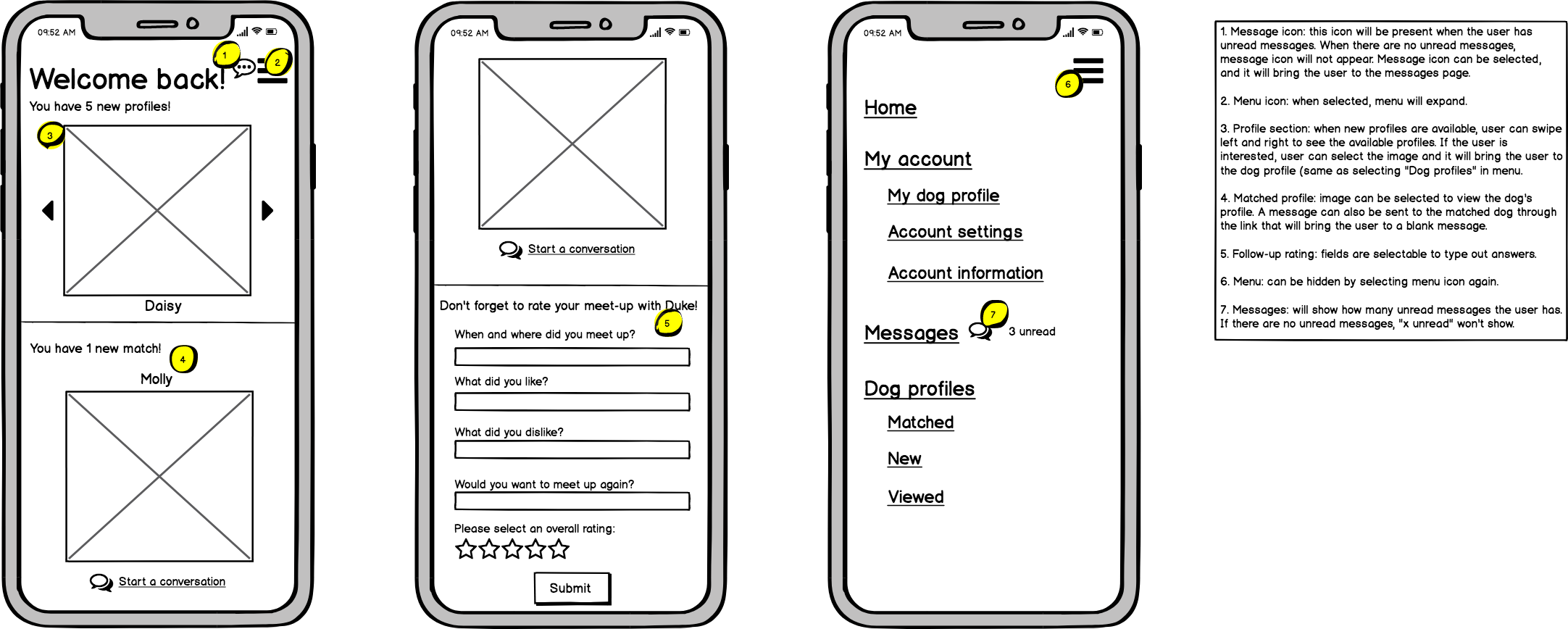
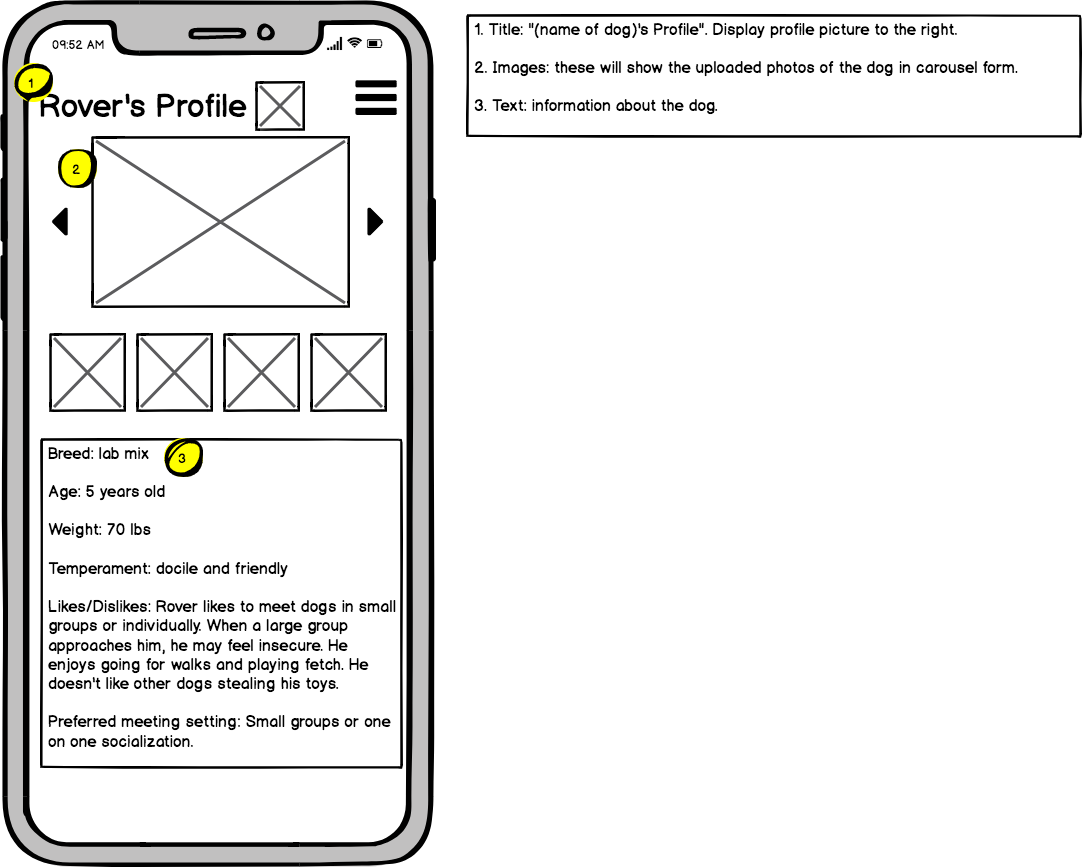
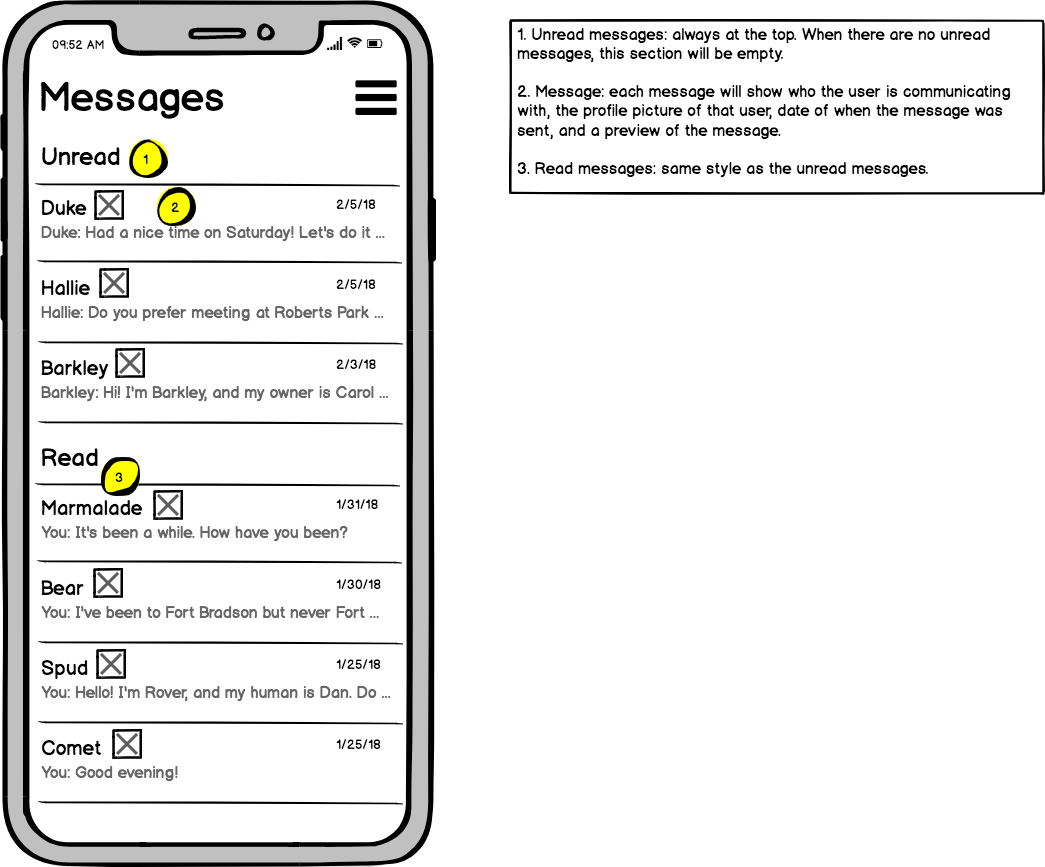
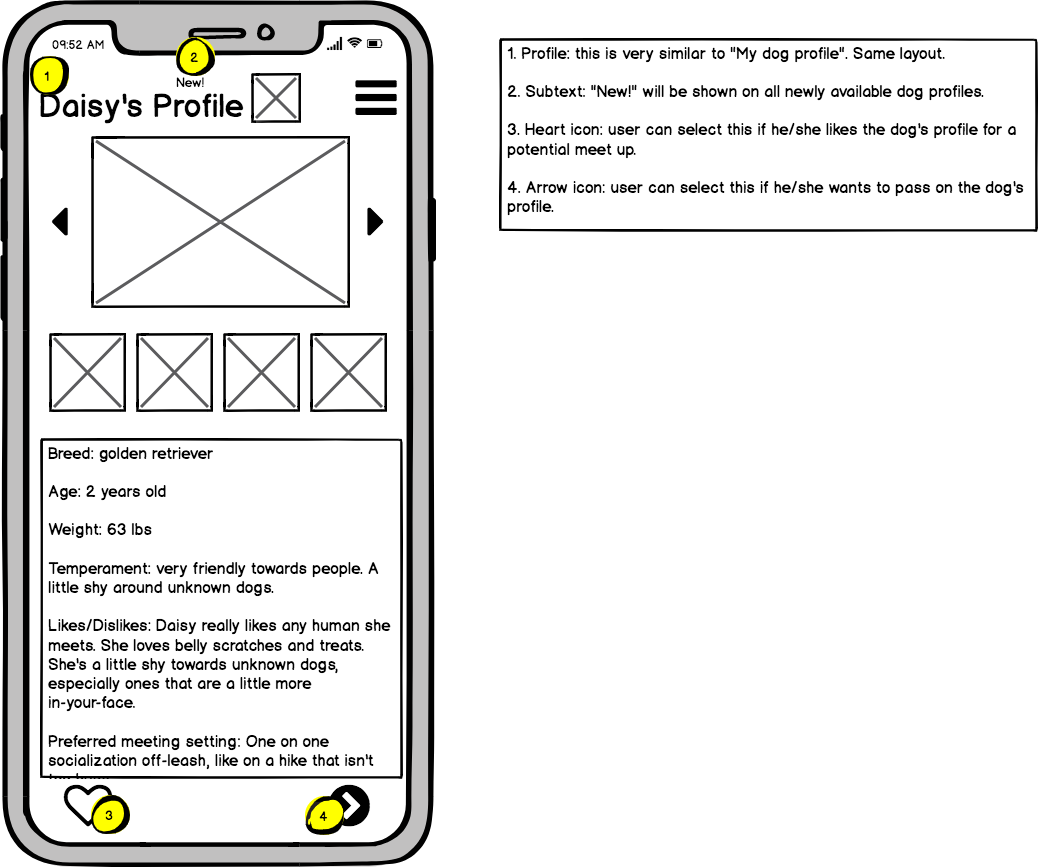
Using the research I gathered, I sketched out some ideas to get a feel for the app. Then, I created a site map and wireframes. I presented the wireframes to the same interviewees for feedback.

Site map







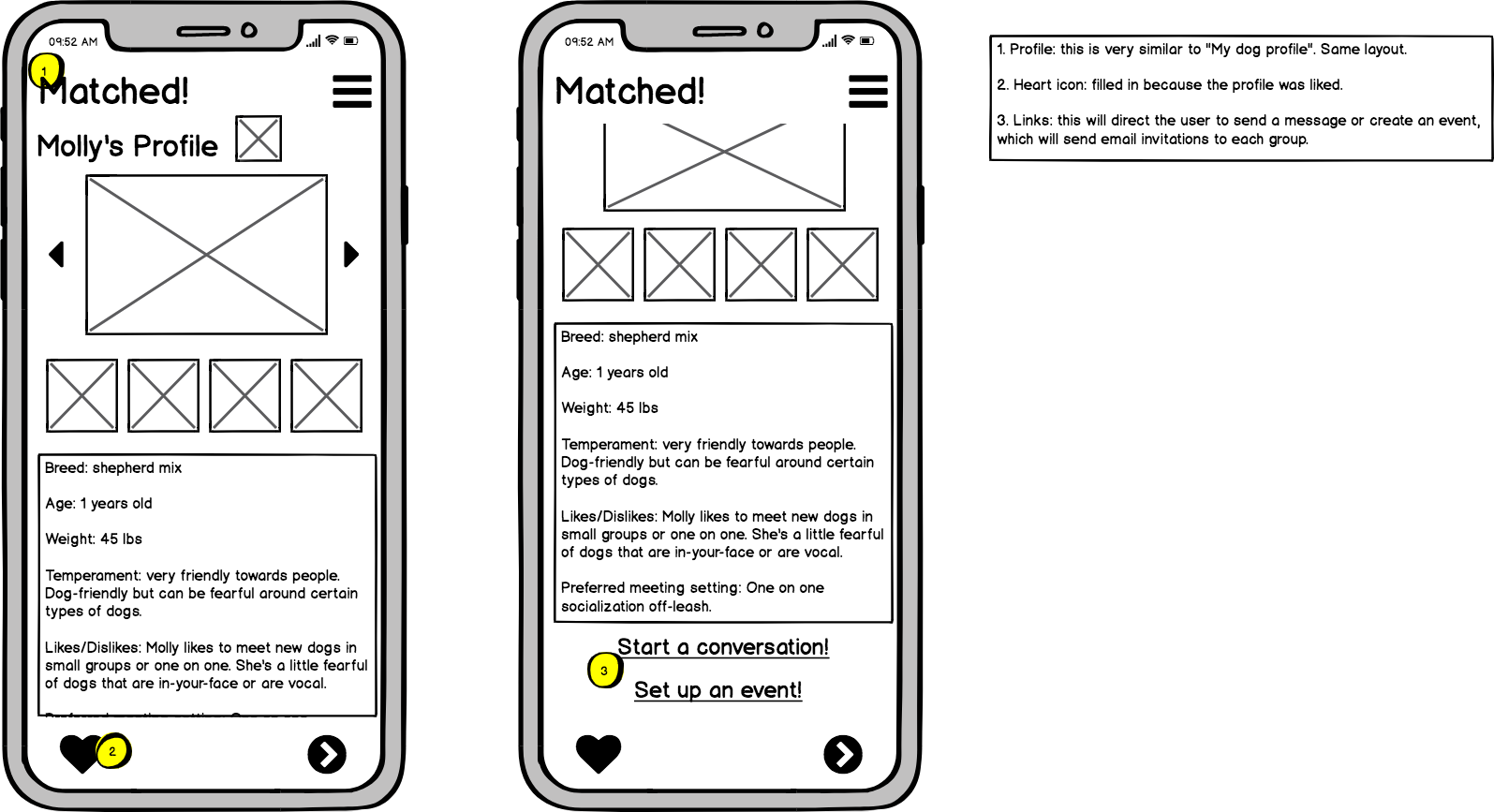
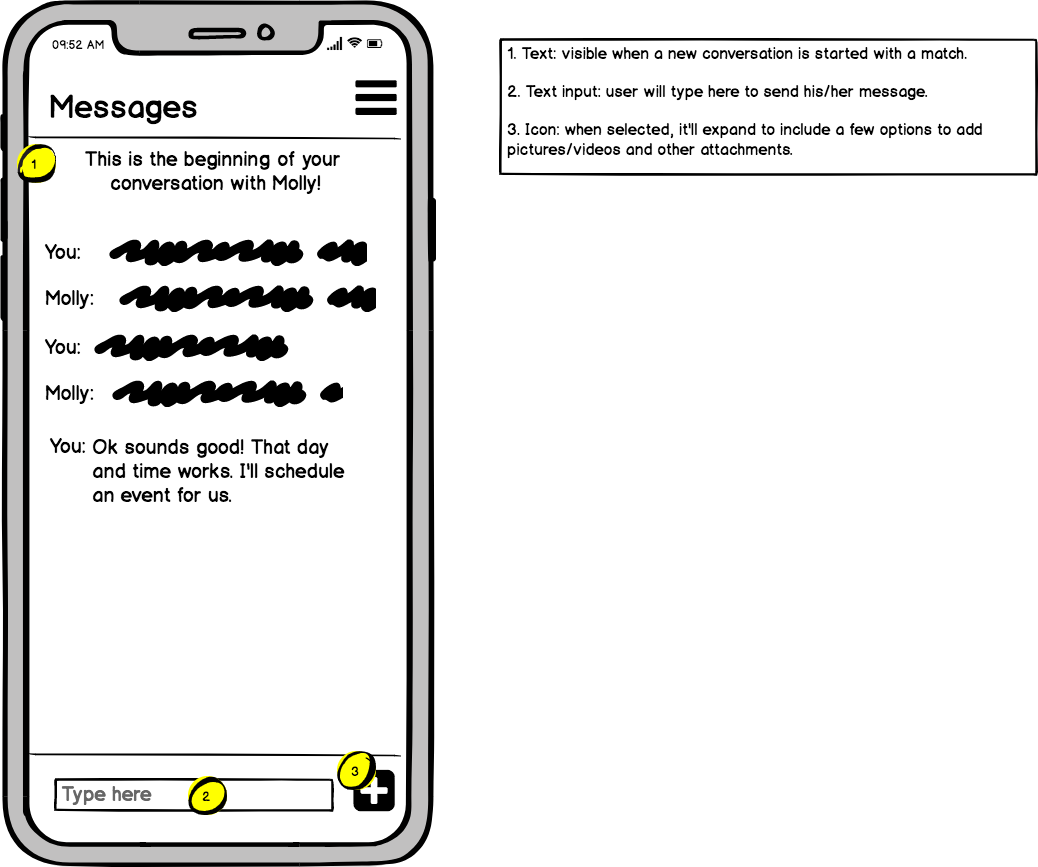
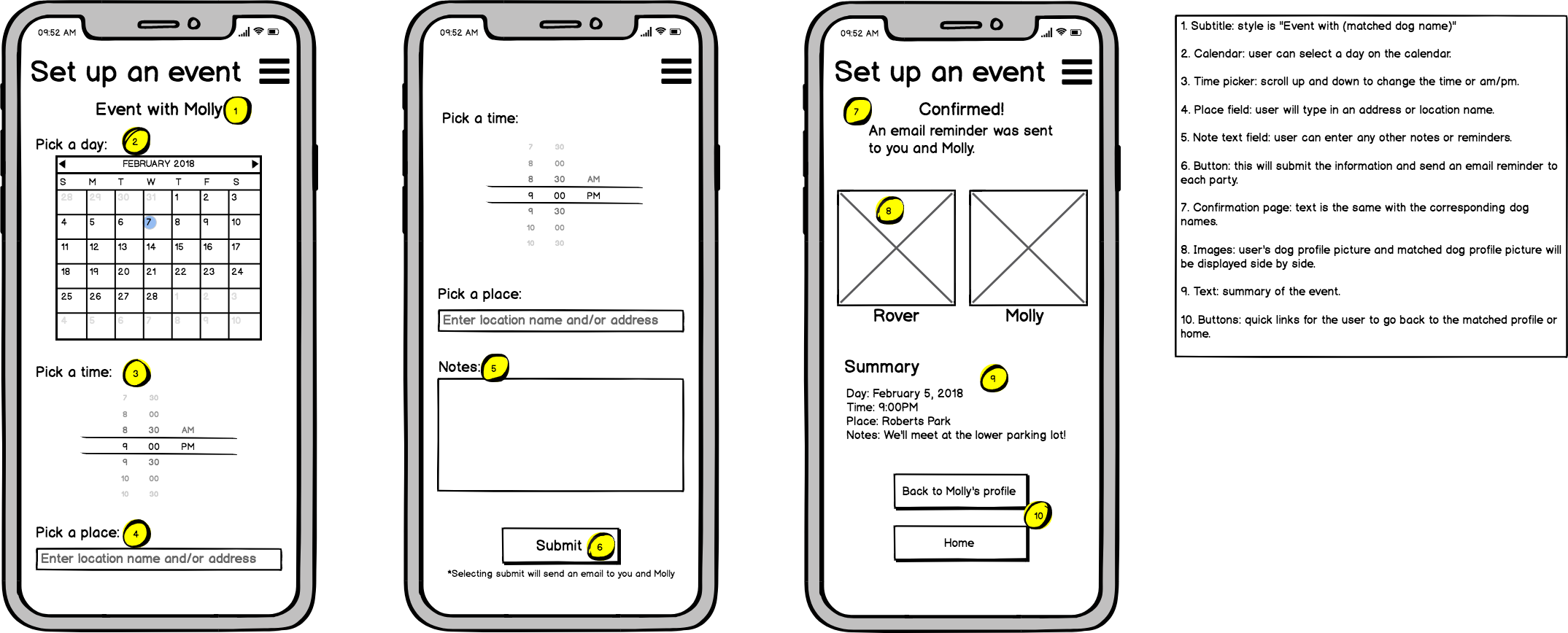
Mockups
After finalizing my wireframes, I was able to use them as the foundation of my mockups. I presented the first draft of my mockups to the interviewees for suggestions. Here are a few screens I created, which became the basis of my prototype later.
Note: Most of the images were taken from the American Kennel Club. Rover's images are my own.
User Testing and Final Interactive Prototype
Once I had enough mockups to create a basic prototype for user testing, I presented the prototype to the same interviewees as before. Creating a profile for their dog seemed like a fun idea to meet local new dog friends. They also really liked the idea of setting up a meet-up event through the app, instead of navigating to Google Calendar or another app. Some of their feedback included adding a page for viewed dog profiles (so they could go back and like or pass them) and displaying landing pages (so the user would know where they are and could navigate back).
I created a video demo of my prototype, showcasing new and matched dog profiles, liking a dog profile, and setting up a meet-up.
Lessons Learned
User interviews were a great start to creating the app, and the interviewees provided valuable feedback when I showed them my wireframes and mockups. The wireframes provided a strong foundation for the mockups, but I did end up tweaking some functions and details once I started creating the mockups. This also applied when I started fashioning the prototype. As I was creating the interactive prototype and going through detailed workflows of the app, I realized my mockups were missing certain functions or details that might not have been so obvious in the wireframes. I created several drafts of the mockups to use in the prototype, which, in retrospect, was essential to creating a solid prototype.